Wenn Sie ein Seminar (kann gut sein, dass ich gerade keine Seminare anbiete - dann können Sie das leider nicht in der Praxis einsehen) auf meiner Site aufrufen, finden Sie am Ende direkt ein Anmeldeformular. Beides habe ich mit dem CCK Seblod entwickelt. Nun ist der Seminartext ein Formular vom Typ Content und die Anmeldung vom Typ Site Form. Site Form ist wichtig, damit Eingaben getätigt werden können, was im Typ Content nicht geht. Normalerweise lassen sich nicht zwei verschiedene Typen direkt anzeigen. Mit einem Trick geht es aber dennoch. Das Anmelde-Formular läuft in einem Modul, welches ich dem Seminartext am Ende mit dem passenden Feld zugeordnet habe. Im Anmeldeformular gibt es ausschließlich eine Site Form.
Für die Anmeldung ist es elementar wichtig, dass die Kursnummer übernommen wird, die dann mit den anderen Daten per eMail an mich gesendet wird. Die Kursnummer sehen Sie im Seminartext, aber nicht in der Anmeldung. Das deswegen, weil es sich dort um ein verstecktes (hidden) Feld handelt.
Wie aber wird die Kursnummer vom Text in das Anmeldeformular übernommen, schließlich handelt es sich um zwei verschiedene Formulare.
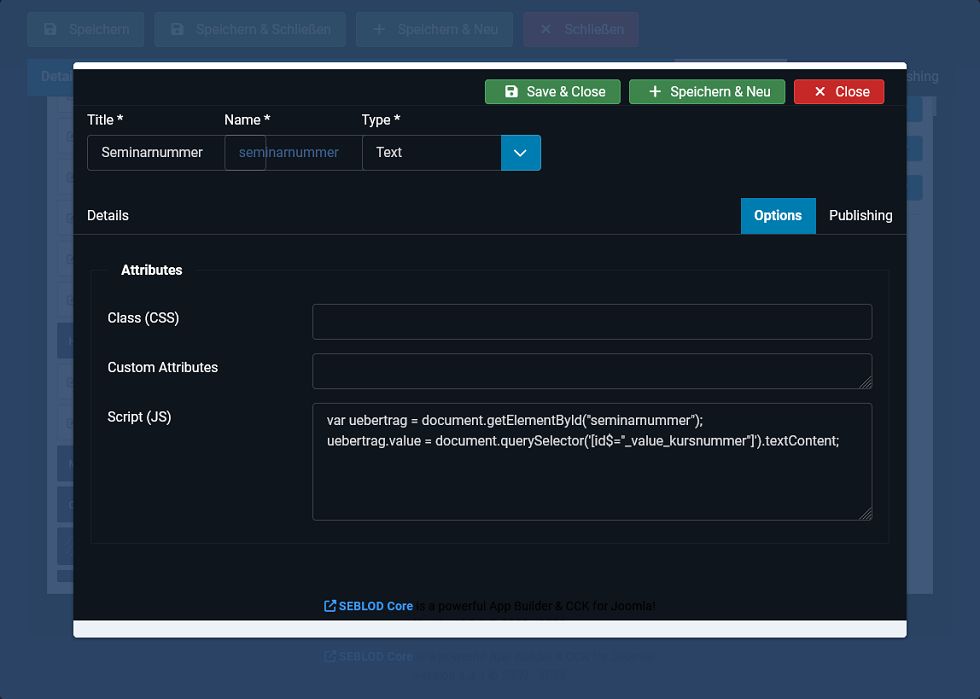
Im Hidden-Feld der Anmeldung - ein einfaches Text-Feld im übrigen - können Sie unter dem Reiter Options JavaScript eingeben.

Der Code:
var uebertrag = document.getElementById("FELDNAME");uebertrag.value = document.querySelector('[id$="_value_FELDNAME"]').textContent;
FELDNAME müssen Sie natürlich mit dem Aliasnamen Ihres Feldes ersetzen. Trotzdem ich stets eigene Klassen versucht habe zu vergeben, wurden diese entweder gar nicht erst angezeigt oder tauchten an der falschen Stelle auf. Das Feld uebertrag liegt im Anmeldeformular und ist das versteckte Feld. Seblod schreibt am Anfang seiner IDs die Formularnummer davor. Also sowas in dieser Art: "cck3_value_kursnummer". Das "cck3" wechselt jedesmal die Nummer, weshalb ich nur den hinteren Teil der ID abfragen darf. Das geschieht hier:
[id$="_value_FELDNAME"]
Das Dollarzeichen vor dem Gleichheitszeichen besagt, dass die nachfolgende Zeichenkette am Ende der ID stehen muss. Wie der genaue Name Ihres Feldes lautet, sehen Sie nach einem Blick in den Quellcode (Strg + U), bzw. nach einem Blick in die Developer-Werkzeugkiste (bei den meisten Browsern: F12).