Wer mit dem Field: Checkbox in Seblod arbeitet, wird vielleicht bemerkt haben, dass bei mehreren Checkboxen der Text hinter dem "Kästchen" angezeigt wird, nicht aber, wenn nur eine Checkbox benutzt wird. Ich denke, dass ist ein Bug und wird vielleicht bei Gelegenheit behoben. Interessant aber wird es, wenn in dem Checkbox-Text klickbare Links hinein müssen. Beispielsweise zur Bestätigung, dass AGB, Datenschutz und Widerrufsrecht gelesen wurde.
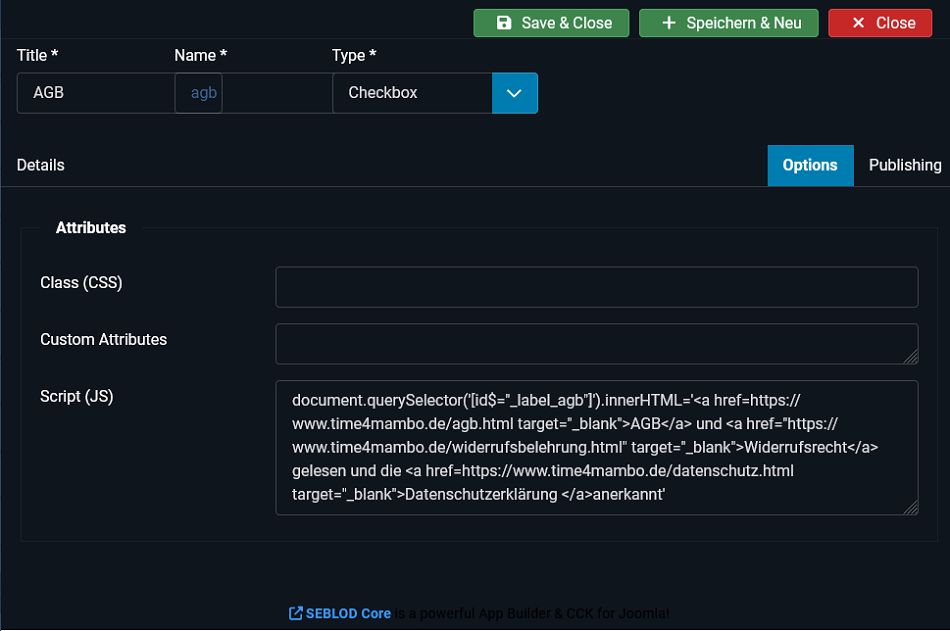
Das geht mittels des Reiters Options und JavaScript

Der Code:
document.querySelector('[id$="_label_ALIAS_CHECKBOX"]').innerHTML=
'<a href=https://URL/agb.html target="_blank">AGB</a>
und <a href="https://URL/widerrufsbelehrung.html"
target="_blank">Widerrufsrecht</a>
gelesen und die <a href=https://URL/datenschutz.html target="_blank">
Datenschutzerklärung </a>anerkannt'
Mit dem querySelector können Sie den HTML-Code durchsuchen nach dem passenden Tag. Seblod schreibt am Anfang jeder ID immer die Formularnummer, die leider jedesmal wechselt. Mal steht in der ID "cck3_label_agb", ein anderes mal "cck8_label_agb". Deshalb darf nur nach dem hinteren Teil der Zeichenkette gesucht werden. Das funktioniert mit dem Dollarzeichen ($) vor dem Gleichheitszeichen (id$=).
"ALIAS_CHECKBOX" müssen Sie mit dem Alias Ihrer Checkbox ersetzen!
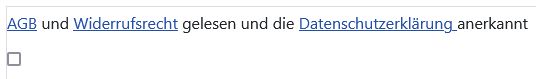
Mit der Methode innerHTML können Sie nun beliebigen HTML-Code übergeben.

Sieht schon ganz gut aus, aber die Checkbox steht unter dem Link, was natürlich nicht so gut ist. Dort benötigen wir nun CSS, um die Checkbox vor dem Text zu bringen:
#agb0 { position:absolute; margin-top:-26px;}.cck_label_checkbox { padding-left:20px !important;}
Die ID #agb0 müssen Sie natürlich anpassen mit Ihrer ID. Ich habe eine user.css in meinem Template (ich benutze das Standard-Template Cassiopeia, welches ich angepasst habe) und habe dort meine CSS-Angaben eingetragen. Die Pixel-Angaben müssen Sie eventuell Ihren Bedürfnissen anpassen.
![]()